Wat is responsive design in UX?
Na het doen van de nodige onderzoeken, starten we als UX designers met het bouwen van de wireframes. We droppen dus niet gewoon wat tekst en afbeeldingen op een pagina, en klaar is Kees. Eerst denken we na over de grootte van de pagina. Is het een platform dat voornamelijk op mobiel apparaat gebruikt wordt, of is het hoofdzakelijk bestemd voor tablets? Dit zijn essentiële factoren om rekening mee te houden! Hiermee bepalen we namelijk hoe we de wireframes moeten opbouwen en vervolgens onze elementen ontwerpen.
Responsive design is een oplossing voor het creëren van een prettige en consistente gebruikerservaring op alle apparaten en schermformaten. De ervaring moet op elk apparaat gelijk zijn. Dit betekent niet dat ook elk element hetzelfde uiterlijk moet hebben, wel wil je dat, om een voorbeeld te noemen, het menu op elk apparaat toegankelijk is. Dit zal per schermafmeting anders functioneren, maar de ervaring moet gelijk zijn.
Wanneer en waarom gebruiken we responsive design in UX?
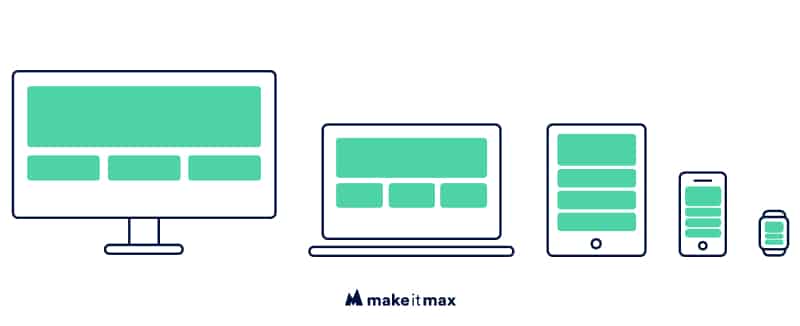
Wanneer? Als UX designers zijn we van mening dat je ALTIJD een responsive design moet maken. En waarom: in de afgelopen jaren is het aantal apparaten waarmee we toegang hebben tot het internet exponentieel toegenomen. Denk alleen al aan computers, telefoons, tablets en tegenwoordig ook smartwatches. Elk scherm heeft weer een ander formaat en resolutie.
Stel je voor: wat gebeurt er als je een website maakt voor een desktopscherm, en een iPhone SE (het meest gebruikte kleine schermformaat) probeert een formulier op die website in te vullen? Zou deze er op elk scherm hetzelfde uitzien, dan gaan er absoluut elementen van het scherm vallen of er veel te groot uitzien.
Bovendien gebruiken mensen verschillende schermen op andere manieren. Op telefoons vegen, tikken en slepen we. Een desktopgebruiker heeft een toetsenbord en muis. Ook zit er verschil in de afstand tussen een type scherm en ons gezicht, is er geen hover-functie op telefoons en zal vegen op een desktopscherm niet erg intuïtief gaan.
Daarnaast moeten we er rekening mee houden dat muisaanwijzers veel nauwkeuriger zijn dan vingers. Voor mobiele designs hebben we daar zelfs een term voor: “fat-finger-friendly”. Bij het ontwerpen van mobiele elementen moet je rekening houden met verschillende diktes van vingers zodat mensen niet per ongeluk twee knoppen tegelijk indrukken.
Hoe begin je met responsive webdesign?
Ten eerste wil je weten welke schermafmetingen op dit moment het meeste gebruikt worden. Omdat je onmogelijk een responsive design kunt maken voor ALLE schermen, moeten we een gemiddelde pakken dat op zoveel mogelijk schermen past.
We pakken de kleinste schermafmeting en de meest gebruikte. Tegenwoordig is dat meestal 320 x 568 pixels voor een iPhone SE, en 1920 x 1080 pixels voor een desktopscherm. Soms, als het design erg ingewikkeld is, ontwerpen we ook een tabletversie.
Statcounter geeft een zeer gedetailleerde grafiek van de meest gebruikte schermresoluties. Zoals we weten hebben mobiele apparaten veel internet- en platform gebruik overgenomen. Maar desktop- en laptopschermen spelen nog steeds een belangrijke rol.
Responsive design is nadenken over het verkleinen, opschalen en/of veranderen van elementen zodat ze op elk scherm passen én functioneren. Let maar eens op de verschillende menu’s van website, heb je er ooit een gezien die op zowel desktop als mobiel hetzelfde is? Zou dit het geval zijn, dan kan niemand het gebruiken.

Website responsive design maken: aan de slag!
Er zijn meerdere mogelijkheden om responsive design in UX te benaderen. Veel UX-designers zweren bij mobiel design eerst. Begin met een klein scherm en maak alles passend. Daarna is het een kwestie van opschalen tot je een desktop design hebt.
Andersom kan natuurlijk ook, dan begin je bij het ontwerpen van een desktop responsive design. Dit gebeurt voornamelijk wanneer je weet dat het platform met name op desktop gebruikt zal worden. Daarna ga je de elementen verkleinen tot je een mobiel design hebt. Hierdoor zullen soms elementen verdwijnen. Als een element geen functie heeft of te ingewikkeld is om te gebruiken, neem er dan afscheid van.
Breekpunten
Wanneer je begint met de ontwikkeling van een responsive design voor een website of platform, is het erg belangrijk om breekpunten in CSS te gebruiken. Dit is een stukje code die bepaalt wanneer een element een andere lay-out heeft. Dus als een breekpunt 640 pixels is, wordt er een andere lay-out dan de desktop lay-out gebruikt als een scherm kleiner is. Zorg ervoor dat je altijd responsive CSS design gebruikt.
Kolommen
Het gebruik van breekpunten in responsive UX design wordt eenvoudig wanneer je kolommen gebruikt. Normaal gesproken maakt een responsive webdesign gebruik van een 12 kolom- raster. Deze gebruiken we omdat je 12 kunt delen door 2,3,4 en 6. Zo heb je maximale flexibiliteit bij het ontwerpen van je lay-out.

Responsive design vs. adaptive design
Een andere manier om ervoor te zorgen dat je website of applicatie op alle schermafmetingen werkt, is door een adaptive design te maken. Het verschil tussen een responsive design en een adaptive design is dat je bij een adaptive design verschillende, vaste lay-outs hebt en vloeiende overgangen tussen schermafmetingen in een responsive design.
Een adaptive design maakt net als een responsive design gebruik van breekpunten, maar de browser vertelt de website wanneer er welke lay-out gebruikt moet worden. Tegenwoordig is adaptive design niet zo populair als responsive design vanwege de snelle toename (en veranderingen) in het aantal schermafmetingen.
De take-away
Vandaag de dag is het ontzettend belangrijk om responsive design te gebruiken voor je website of platform. Door de constante toestroom van nieuwe toestellen is een adaptive design simpelweg niet meer voldoende.
Met responsive design in UX zorg je ervoor dat gebruikers je merk op elk scherm optimaal beleven. Niets is vervelender dan een website te gebruiken op een scherm waarbij niets lijkt te passen en elementen onbruikbaar zijn.
Wil je jouw website ook een facelift geven met een goed opgezette responsive design? Neem contact op, en wellicht schuif je binnenkort eens bij ons aan onder de palmboom met een cocktail terwijl wij aan je website werken!




0 reacties