De informatie architectuur achter een design!
Bij het ontwerpen van een product, website of applicatie speelt de informatie-architectuur een cruciale rol. Het is de blauwdruk van het ontwerp en bepaalt hoe informatie wordt georganiseerd, gepresenteerd en gebruikt. In dit artikel worden de belangrijkste principes, tools en technieken van een effectieve informatie architectuur besproken.
Wat is informatie architectuur?
Informatie architectuur vormt het fundament van een bruikbaar, fijn en beheersbaar platform. Hieronder vallen de structuur, navigatie, hiërarchische menu’s of andere structuren binnen het platform. Dit kan zowel in een app, op een website of in een online omgeving worden toegepast. Informatie architectuur zorgt ervoor dat informatie georganiseerd en gestructureerd wordt neergezet, dit is een onderdeel van user research. Achter een goed digitaal platform zit een goede informatie architectuur.

Wat zijn de informatie architectuur principes?
Zowel voor je gebruikers als voor de zoekmachine is het van belang dat de informatie architectuur achter je platform kloppend is. Waar moet je dan precies op letten? Lees alles over de belangrijkste informatie architectuur principes:
Punt 1: De informatie
- In het algemeen: welke informatie willen bezoekers lezen, welke informatie moet op het platform staan en wat zijn de USP’s van het bedrijf/product?
- In detail: wat zijn belangrijke beslissingen van gebruikers, welke informatie is heel belangrijk en welke minder, mist er belangrijke informatie en welke foto’s of visuals moeten er wel of niet zichtbaar zijn?
Punt 2: De plek
- In het algemeen: is de navigatie van het platform logisch opgebouwd voor het bedrijf en het gebruik, welke zaken moeten op de homepagina staan en hoe moet het overzicht en de inhoud eruit zien?
- In detail: welke informatie willen bezoekers direct zien, welke opbouw is het beste, waar zet je de CTA’s (call-to-action) neer, zet je de foto links of rechts en waar staat contactinformatie?
Punt 3: De woordkeuze
- In het algemeen: gebruik de begrijpbare termen en snappen ze waar ze informatie kunnen vinden?
- In detail: Is de zinsbouw en woordenschat afgestemd op gebruikers en zijn titels en teksten duidelijk voor elke gebruiker?
Een informatie architectuur opzetten? Testen maar!
Voor het creëren van een kloppend en gebruiksvriendelijk platform moet het een en ander getest worden. Dit kan op verschillende manieren. Lees hier alles over de meest voorkomende testen:
Manier 1: Sitemappen
Een sitemap is een overzichtelijk document met alle interne links van jouw platform of website. In dit document staan alle pagina’s vermeld die in de zoekresultaten van Google moeten komen. Ook video’s en afbeeldingen kunnen hierin opgenomen worden. Vooral erg handig voor grote websites met veel pagina’s die niet gemakkelijk geïndexeerd kunnen worden door Google. Een sitemap helpt enorm bij het opzetten en onderzoeken van de beste informatie architectuur.
Manier 2: Boomtesten/Tree testing
Het doel van tree testing is erachter komen of de informatie architectuur van de website of het platform logisch is ingericht voor gebruikers. De vraag is of gebruikers gemakkelijk, door middel van een boomstructuur, informatie kunnen vinden. Door de structuur van de website te testen met een respondent (die past in de user persona) kunnen ze achterhalen welke delen van de structuur wél en welke delen van de structuur niet goed werken.

Manier 3: Cardsorting
Card sorting is een onderzoeksmethode (die valt binnen user testing) die bekijkt hoe mensen informatie tot zich nemen, begrijpen en categoriseren. Dit wordt gedaan aan de hand van een aantal kaarten met (sub)categorieën en content die de respondenten mogen ordenen. Zo laat je ze volledig vrij in de keuze voor de opbouw. Op deze manier kom je meer te weten over de logische structuur van het platform, de inhoud en de termen die respondenten gebruiken.
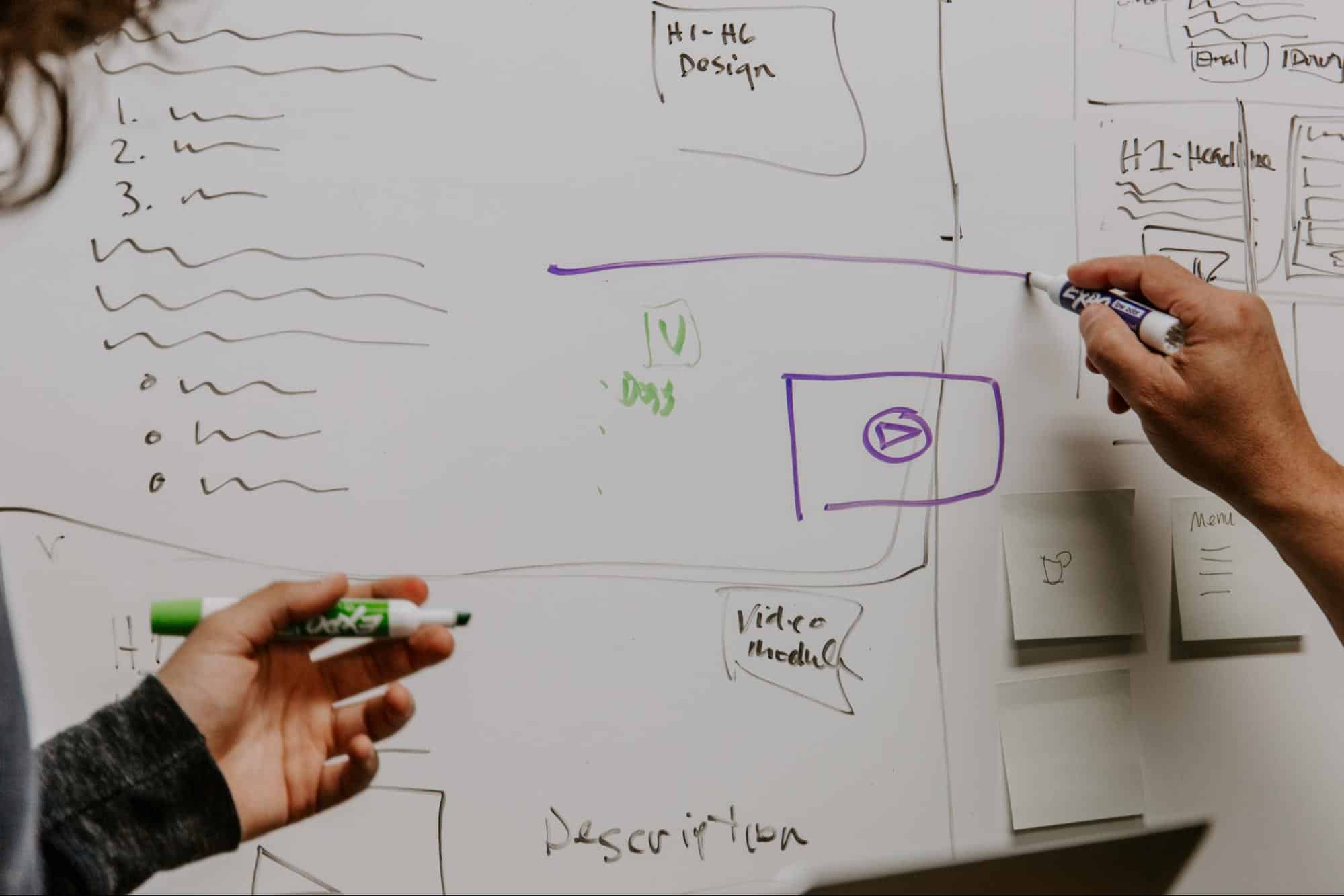
De perfecte user journey door het inzetten van een goede informatie architectuur
Door het goed bestuderen en structureren van de informatie architectuur achter het platform of de website, kun je zorgen voor de perfecte user journey. De user journey is een visuele representatie van de reis die een gebruiker maakt op jouw platform. Hierheen worden alle contactmomenten vastgelegd die de gebruiker heeft met jouw platform. Door het vooraf en achteraf inzetten van een testmoment kan de vooruitgang in beeld worden gebracht nadat een UX design team, zoals Make it Max, voor je platform een plan heeft geschreven.
Hulp nodig bij het opstellen van een goede informatie architectuur?
Informatie architectuur is een belangrijk aspect van een bruikbare website. Wij, van Make it Max, kunnen je helpen met onze diensten rondom gebruikersonderzoek en informatie architectuur. Wil je weten wat wij kunnen? Plan een vrijblijvend koffiemomentje met onze specialisten!