Een succesvolle gebruikersinterface (UI) is essentieel om een boeiende en gebruiksvriendelijke digitale ervaring te creëren. Of je nu een app, website of software ontwerpt, het UI-designproces is een gestructureerde aanpak die je helpt om effectieve en aantrekkelijke interfaces te ontwikkelen. In deze blog zullen we je meenemen door de 7 belangrijkste stappen van UI-design.
Stap 1: Design doelen opzetten
Het eerste doel van UI design is het specificeren van het doel van je ontwerp. Om de oplossing te kunnen bieden, moet je eerst begrijpen wat het probleem is. Daarom is het handig om een soort briefing op te stellen. Deze briefing beschrijft alle essentiële onderdelen van het ontwerpproject en dient als communicatietool tussen de klant en de UI designer. Deze briefing geeft een designer een idee van wat het bedrijf nodig heeft en aan welke eisen het moet voldoen.
Bij het maken van deze briefing moeten de volgende punten worden vermeld: de doelstellingen, de doelgroep, afmetingen van het design, succescriteria en de deadline. Het is belangrijk om het doel van het ontwerp aan het begin te vermelden om te voorkomen dat ontwerpers hun tijd verspillen aan het creëren van iets wat het bedrijf niet wil gebruiken. Het is ook essentieel om de doelgroep precies te specificeren om een passend ontwerp te krijgen. De omvang van het project moet ook worden beschreven om de inspanningen van de ontwerpers in de juiste richting te sturen en tijd en middelen te besparen. Ten slotte moet er een realistische deadline worden vastgesteld om de designers te helpen het ontwerp op tijd te voltooien.

Stap 2: User Research
In deze stap vindt het user research plaats. Het doel van dit onderzoek is om problemen van gebruikers te vinden door middel van verschillende onderzoeken. User research kan bestaan uit bijvoorbeeld een van deze onderzoeken:
Interview en observatie
Je belangrijkste taak is om te begrijpen wat de gebruiker precies verwacht van jouw platform. Je kunt dit doen door regelmatig feedback van gebruikers te verzamelen. Kom in contact met gebruikers en stel vragen over wat ze willen bereiken en hoe ze momenteel op je website navigeren. Dit kan je doen door ze te interviewen of om ze te observeren als ze op je platform gebruiken.
Enquete
Om aan de eisen van een groot aantal gebruikers te voldoen, kun je bijvoorbeeld een enquête uitvoeren. De bevindingen van gebruikers enquêtes worden gebruikt om user persona’s te creëren en antwoorden te geven op vragen zoals hoe mensen het platform gebruiken? En of gebruikers problemen ondervinden op het platform?
De UI designers maken gebruik van UX-onderzoek enquêtes om informatie te verzamelen over hun website of platform. Door gebruik te maken van verschillende online (online focusgroepen, gebruikersinterviews) of offline (mail-enquêtes, telefoon interviews) enquêtes, wordt data verzameld die gebruikt kan worden in het verdere UI proces.

Stap 3: Gebruikers in beeld brengen
Deze stap van het designproces is belangrijk en kan van grote invloed zijn op het eindresultaat. Je gebruikers begrijpen is van groot belang, altijd, maar vooral bij design. UI designers weten op dit punt precies waar de knelpunten liggen en wat de verwachtingen en behoeften van bezoekers zijn. Tijd dus om het in beeld te brengen. Bekijk welke tools je kan toepassen hiervoor:
Empathy Map
Een empathy map is een visueel hulpmiddel dat informatie vastlegt over het gedrag en de attitudes van gebruikers. Het is belangrijk om empathy maps te gebruiken vanaf het begin van het ontwerpproces om de behoeften van gebruikers te prioriteren. Een traditionele empathy map omvat vier niveaus van informatie: wat de gebruiker zegt, wat de gebruiker denkt, wat de gebruiker doet en wat de gebruiker voelt. Deze informatie helpt bij het:
- Gemeenschappelijk begrip voor gebruikers ontwikkelen;
- Zwaktes in het gebruikersonderzoek ontdekken;
- Gebruikersbehoeften in beeld brengen.
Personas
Personas helpen bij het definiëren van een standaard representatie van het gedrag en motivaties van jouw gebruikers. Personas maken het gemakkelijker om gebruikerssegmenten te definiëren en deze te targeten bij het nemen van ontwerpbeslissingen. Het definiëren van personas is belangrijk voor een platform omdat ze de ontwerpbeslissingen in elke fase van het proces sturen. Je kunt meerdere personas ontwerpen voor je doelgroep.
Scenario’s
Definieer specifieke en verschillende scenario’s waarin een bepaalde gebruiker een specifiek doel wil bereiken op jouw platform. Denk vervolgens na over de best mogelijke ervaring voor gebruikers om dat scenario te voltooien.
Storyboard
Een storyboard stelt je in staat om een visuele presentatie te maken van gebruikers en hun acties, gedachten, doelen, emoties en relaties. Dit omvat een specifiek doel en helpt je om de reeks acties te bekijken die de gebruiker zal uitvoeren om dat doel te voltooien. Het delen van storyboards onder belanghebbenden helpt je om zinvolle feedback te krijgen.
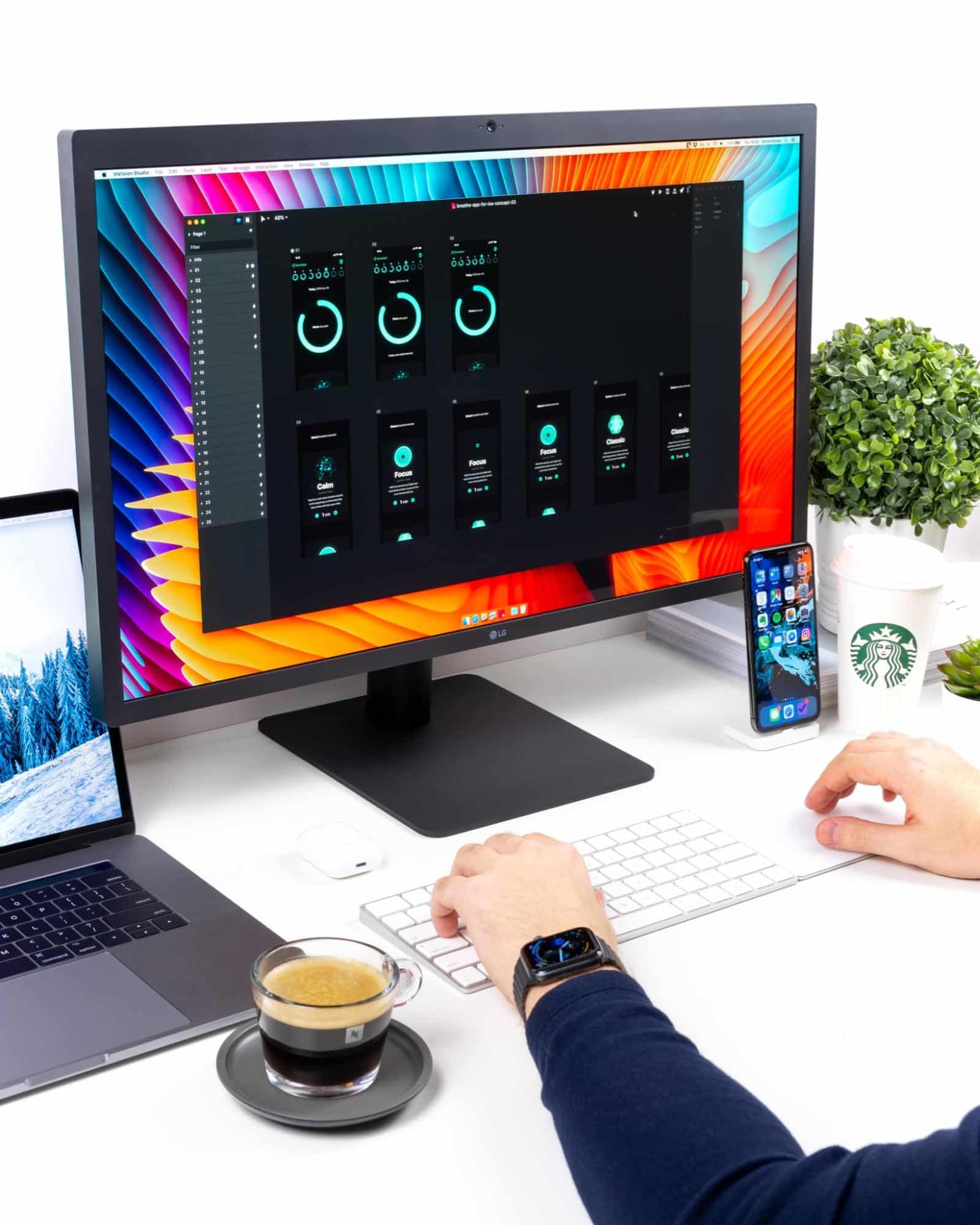
Stap 4: De design opzet
Nu wordt het pas echt leuk! In deze fase gaat de UI designer namelijk aan de slag met het creëren van de grafische gebruikersinterface van je platform. Hierbij worden de lay-outs bepaald, de informatiearchitectuur vastgesteld, icoontjes ontworpen, kleuren theorieën vergeleken, typografie gekozen en UI-richtlijnen opgesteld. Het doel? Een visueel aantrekkelijk en gebruiksvriendelijk platform ontwerpen dat aansluit bij de behoeften van de gebruikers.
Ideation map
Een ideation map is een visuele tool die helpt bij het proces van het bedenken en uitproberen van verschillende ideeën. Met een ideation map kun je zowel positieve als negatieve aspecten van een design ontdekken. Een visuele ideation map helpt je bij het beter organiseren van gevoelens bij verschillende ontwerpen. Schrijf de negatieve gevoelens aan de linkerkant op en de positieve gevoelens aan de rechterkant en vergelijk en denk na over mogelijke oplossingen.
Moodboard
Een moodboard bepaalt de visuele uitstraling van het design van je platform. Door een verzameling van afbeeldingen, stijlen, tekst, kleuren en pictogrammen te combineren, kun je de lay-out van het platform presenteren en een breder publiek laten begrijpen wat het doel van je platform is. Door UI-elementen op verschillende manieren te rangschikken, kun je meerdere moodboards maken en vervolgens beslissen welke het beste is op basis van feedback.
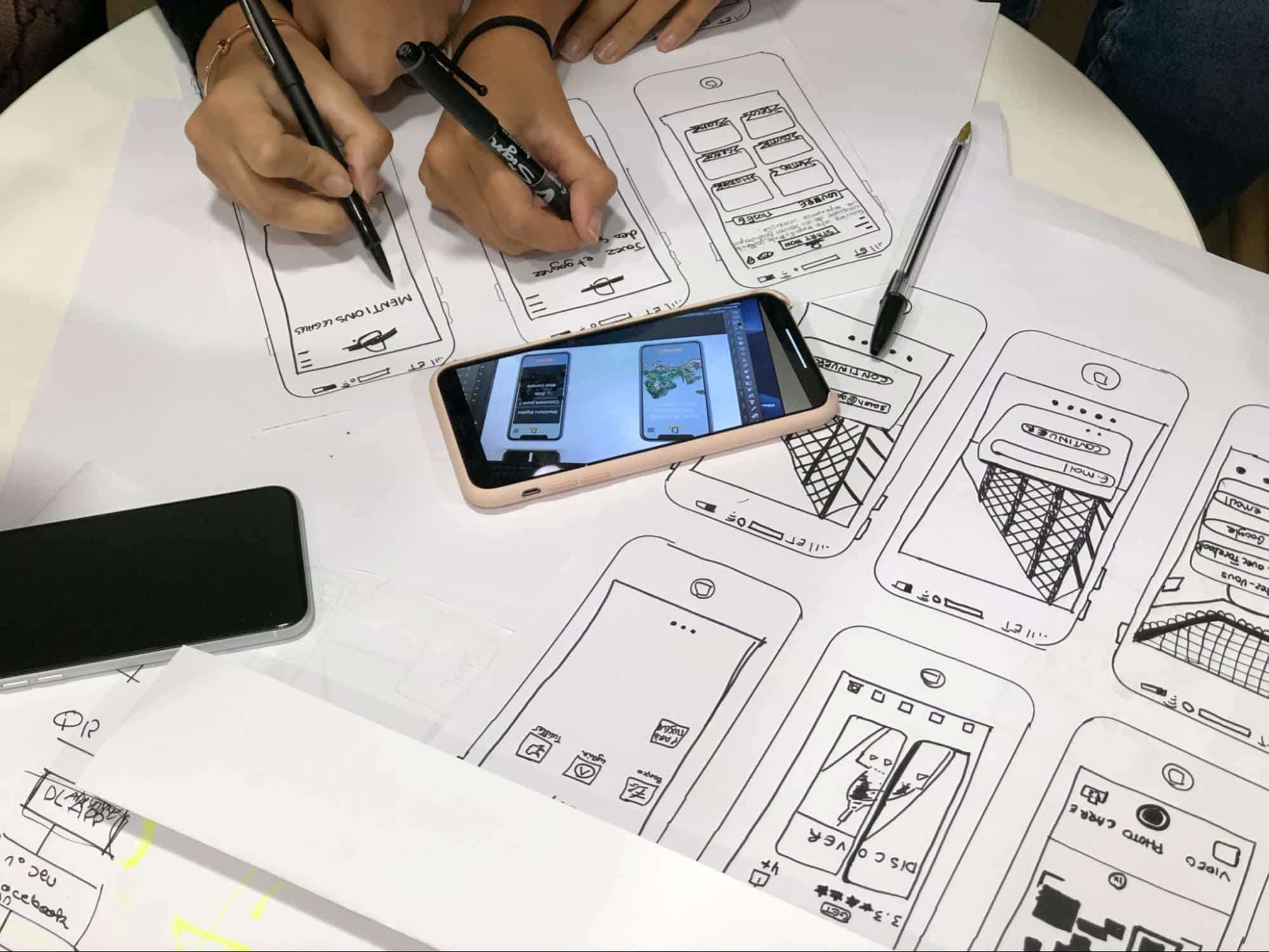
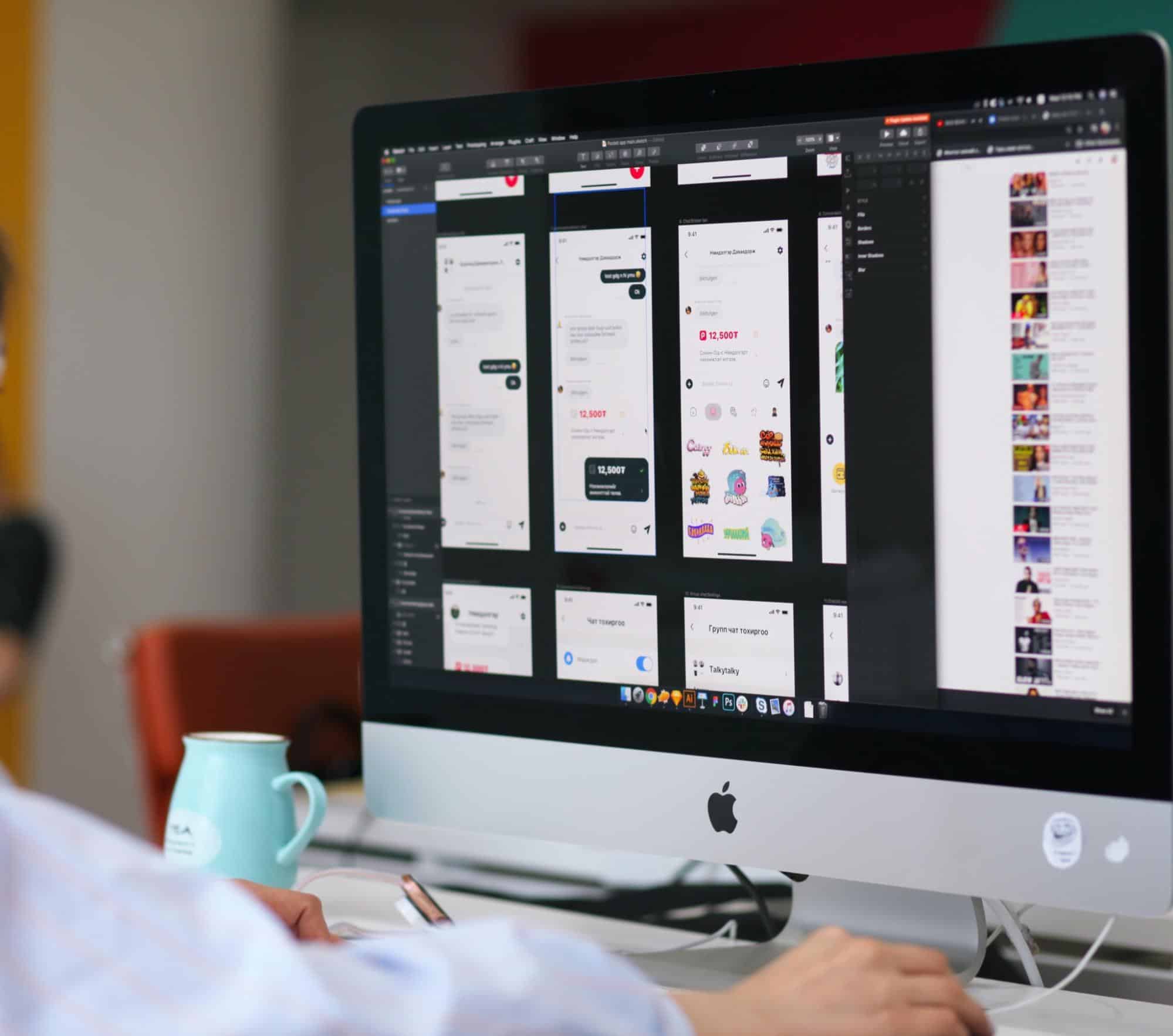
Stap 5: Prototype maken
Na het definiëren van de design opzet, kan de UI designer beginnen met het ontwerpen aan de hand van schetsen. Papieren schetsen, flowcharts en wireframes helpen je om in de vroege stadia van het proces je ontwerpideeën in beeld te krijgen. Het doel is om een bruikbaar ontwerp te creëren dat gericht is op gebruikerstevredenheid.
Het werken aan de wireframes kan beginnen zodra voor elk scherm de juiste schets is bepaald. Deze mockups geven de visuele hiërarchie en structuur van elk scherm weer. Na het afronden hiervan kan je overgaan op high-fidelity ontwerp afbeeldingen met details en kleurthema’s.
Flowcharts
De gebruikers flowcharts presenteren de opeenvolging van schermen die de gebruiker doorloopt om bepaalde taken uit te voeren op het platform. De flowchart begint bij de homepage of het inlogscherm, en eindigt bij het uitgangspunt waar de gebruiker het proces voltooid door verschillende stappen te volgen. Flowcharts helpen UI designers de weg weer te geven die gebruikers afleggen op jouw platform.
Wireframe
Wireframing omvat het visualiseren van het skelet van digitale producten en applicaties. De wireframe toont welke interface-elementen aanwezig zullen zijn op welke pagina’s van het platform. Het is daarom een essentieel proces in UI-design. Voor wireframing kan je gebruikmaken van verschillende tools zoals Figma, Sketch en Balsamiq.
Stap 6: Testen maar
Zodra het prototype gereed is, kan een UI designer de bruikbaarheid ervan gaan testen. In tegenstelling tot A/B-testen is het belangrijkste doel van bruikbaarheidstesten om meningen te verzamelen van daadwerkelijke gebruikers. Op deze manier kan gecheckt worden hoe gebruiksvriendelijk de interface is en of de gebruiker gemakkelijk zijn doelen kan bereiken. Na succesvolle bruikbaarheidstesten documenteert en evalueert de designer de testresultaten. Er zijn verschillende soorten bruikbaarheidstesten:]
Vergelijkende bruikbaarheidstesten
Vergelijkende bruikbaarheidstesten worden uitgevoerd door twee versies met elkaar te vergelijken. Het doel is om de positieve en negatieve punten van beide versies te identificeren. Het helpt bij het kiezen van de juiste versie door meerdere versies met echte gebruikers te testen.
Verkennende bruikbaarheidstesten
Verkennende bruikbaarheidstesten worden gebruikt tijdens de vroege ontwerpfases. Het testen omvat het verkennen van verschillende ontwerpideeën en het identificeren van ontwerpfouten erin. Voor de lancering van een platform helpt deze test bij het identificeren van de benodigdheden voor je platform.
Evaluatie
Evaluatie vindt plaats nadat alle essentiële aanpassingen zijn voltooid en het platform op de markt is gebracht. Bij de bruikbaarheids evaluatie wordt het product opnieuw getest om ervoor te zorgen dat het een goede impact heeft op gebruikers en dat ze volledig tevreden zijn over zowel de functionaliteit als de ervaring van het platform.
Na gebruikerstesten kunnen ontwerpers meerdere aanpassingen in het UI- en UX-ontwerp doorvoeren voordat ze het ontwerp overdragen voor implementatie. De UI- en UX-ontwerpers bieden, indien nodig, ondersteuning tijdens het implementatieproces. Ze blijven zich na de release van het platform richten op verdere verbeteringen in de ervaring.

Stap 6: Verfijnen en redesign
Na de lancering van een platform blijft de verantwoordelijkheid van UI/UX designers bestaan. De designers blijven hun werk voortzetten om het platform bij te werken volgens nieuwe trends binnen UI design.
Verdere testen en evaluatie
Na de lancering van een platform gaat het proces van testen door om ervoor te zorgen dat de belangrijkste functies van het platform goed werken. Ook wordt het platform getest op verbeteringen in bruikbaarheid. Door gebruikers te observeren en resultaten te noteren, kunnen aanpassingen gedaan worden. Door middel van deze testen worden verschillende opties herhaald en na A/B-testen wordt de beste optie doorgevoerd.
Verbeteringen en nieuwe functies
De UI designer volgt nieuwe trends en begrijpt de behoeften en vereisten van gebruikers volgens ontwikkelingen in technologie. Om aan veranderende behoeften van gebruikers te voldoen, moeten de designers de functies bijwerken binnen het bestaande platform.
Redesign
Een redesign is nodig als de trends zijn veranderd of als er ondersteuning voor nieuwe gebruikersgroepen nodig is. Als een platform opnieuw moet worden ontworpen, begint het UI-proces opnieuw: UX-onderzoek uitvoeren, de nieuwste sitemap en het wireframe bouwen en de UI designer een mockup laten maken en daarna prototypes ontwikkelen, enzovoort.
Hoewel deze stappen vaak worden gebruikt om een platform te ontwerpen, kunnen ze worden aangepast op basis van de vereisten. Op dezelfde manier kunnen de opleveringen in elke fase worden overgeslagen als dat niet nodig is. Het resultaat van het ontwerpproces is het bereiken van de gewenste ervaring en gebruikerstevredenheid.
Hulp nodig bij UI-design?
Gebruikersinterface-ontwerp (UI-design) omvat de interactie tussen gebruikers en digitale producten zoals mobiele apps en websites. Het draait om het bouwen van aantrekkelijke interfaces met aandacht voor esthetiek en personalisatie. Een goed interface ontwerp speelt een cruciale rol in het aantrekken van gebruikers en het creëren van tevredenheid. Bij Make it Max weten we precies hoe dit doet. Kunnen we jouw bedrijf helpen? Neem vrijblijvend contact met ons op!