UX designer: Pat
UX stands for User Experience, which is literally that. User Experience is all about creating designs that result in an optimal user experience.
The starting process in UX design is mapping the end-user. Who is the end-user and what is their end-goal? It’s up to the UX designer to find the answers to these questions. To find out, you can carry out various research methods, better known as user research. Ultimately, user research allows the UX designer to ensure an application or website that is easy to navigate for the user and thus achieve their desired goals.
Once the UX designer has a clear vision of the end-user, it can be translated into a wireframe, also known as the interaction design. With the wireframe you’re basically making a coloring page; you determine the outer lines of the design and where which element will be placed. The positioning of the elements is a well-thought out process to ensure an optimal flow of the application or website, allowing end-users to effortlessly achieve their goals. So basically, the wireframe is the blueprint for the UI designer. If Pat is our UX designer (in UX designer vs. UI designer), he is the one in charge of creating the blueprint which can then be used by Mat to carry out his task.

UI designer: Mat
UI stands for User Interface, it’s the front-end of your application or website which allows communication between the user and the digital product or service. It’s the UI designer’s job to make the application or website visually attractive. Mat (who is now the UI designer in this story) can use Pat’s blueprint to ensure that the designs match the end-user, as well as the brand. For this, the UI designer will use color, typography, photography, illustrations, shapes, white spaces and more.
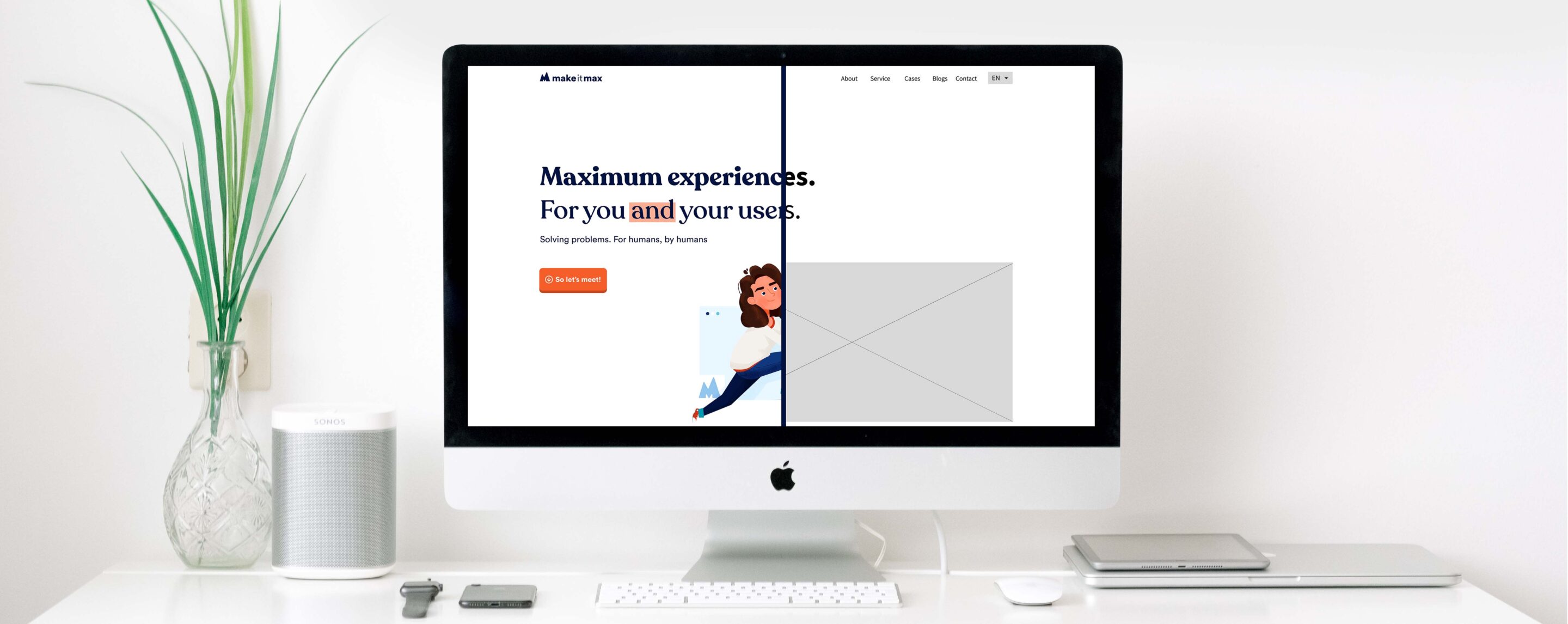
It’s also important that your end-user feels happy and accomplished after visiting your application or website. Design and photography play a major role in this. With photography, for example, you can add personality by showing people in your photos. Even the viewing direction of the people in the photos can add a lot of value to the flow. As you can see, UI design plays a big part in UX.

Don’t make something unless it is both necessary and useful. But if it is both necessary and useful, don’t hesitate to make it beautiful
Shaker Philo
UX designer vs. UI designer: how do they work together?
By now you understand that UX and UI design always go hand in hand. One can simply not do without the other. Do you have a properly functioning application or website, but it looks like someone tried painting it with two left hands? You could end up losing users! The same goes for the reversed situation. Does the exterior look stunning but the functionality is wack? Your users will quickly grow tired of it and leave.
It’s important to invest in both UX design and UI design. When both angles are properly approached, you’re doing it right. And you’ll be rewarded with increasing conversion rates.
A je to!
Looking for an experienced UX or UI designer for your project?
Do you want to know what an experienced UX designer or UI designer can do for your business? Get in touch! We have our very own Pat & Mat ready to take on your next building project.






0 Comments